What's New in Create React App
Less than a year ago, we introduced Create React App as an officially supported way to create apps with zero configuration. The project has since enjoyed tremendous growth, with over 950 commits by more than 250 contributors.
Today, we are excited to announce that many features that have been in the pipeline for the last few months are finally released.
As usual with Create React App, you can enjoy these improvements in your existing non-ejected apps by updating a single dependency and following our migration instructions.
Newly created apps will get these improvements automatically.
webpack 2
We have upgraded to webpack 2 which has been officially released a few months ago. It is a big upgrade with many bugfixes and general improvements. We have been testing it for a while, and now consider it stable enough to recommend it to everyone.
While the Webpack configuration format has changed, Create React App users who didn’t eject don’t need to worry about it as we have updated the configuration on our side.
If you had to eject your app for one reason or another, Webpack provides a configuration migration guide that you can follow to update your apps. Note that with each release of Create React App, we are working to support more use cases out of the box so that you don’t have to eject in the future.
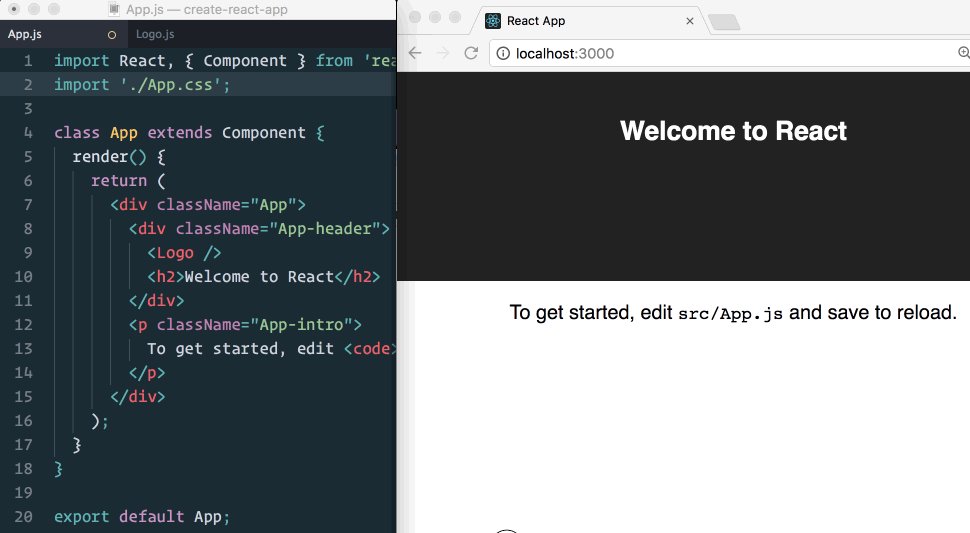
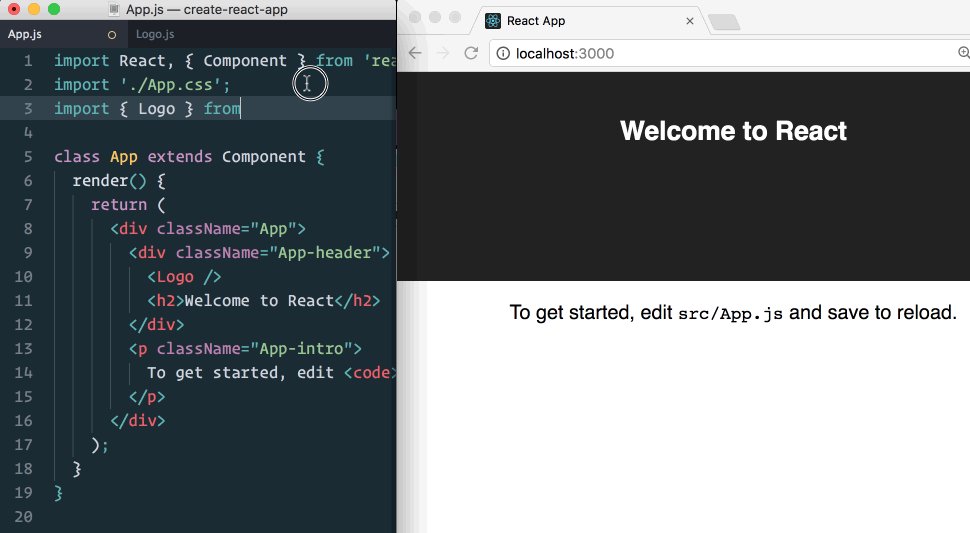
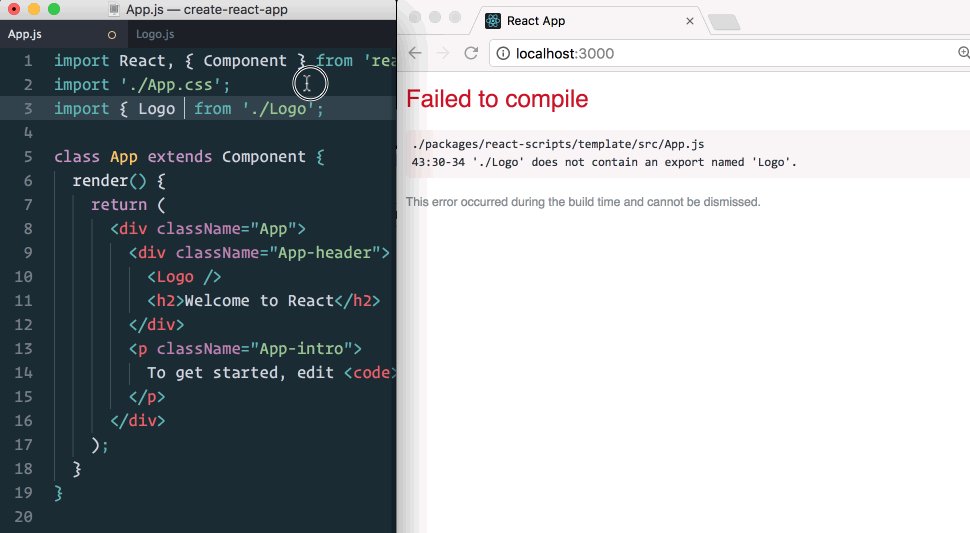
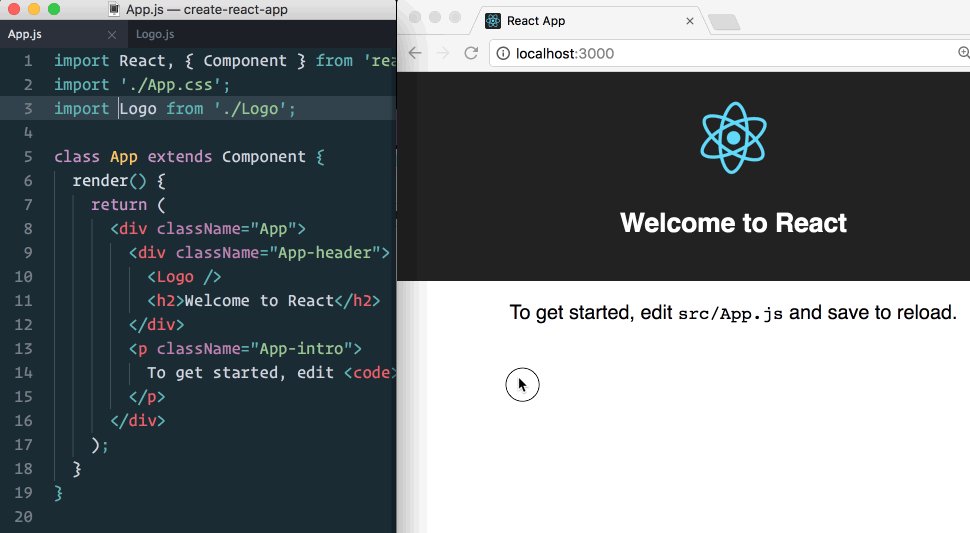
The biggest notable webpack 2 feature is the ability to write and import ES6 modules directly without compiling them to CommonJS. This shouldn’t affect how you write code since you likely already use import and export statements, but it will help catch more mistakes like missing named exports at compile time:

In the future, as the ecosystem around ES6 modules matures, you can expect more improvements to your app’s bundle size thanks to tree shaking.
Runtime Error Overlay
This change was contributed by @Timer and @nicinabox in #1101, @bvaughn in #2201.
Have you ever made a mistake in code and only realized it after the console is flooded with cryptic errors? Or worse, have you ever shipped an app with crashes in production because you accidentally missed an error in development?
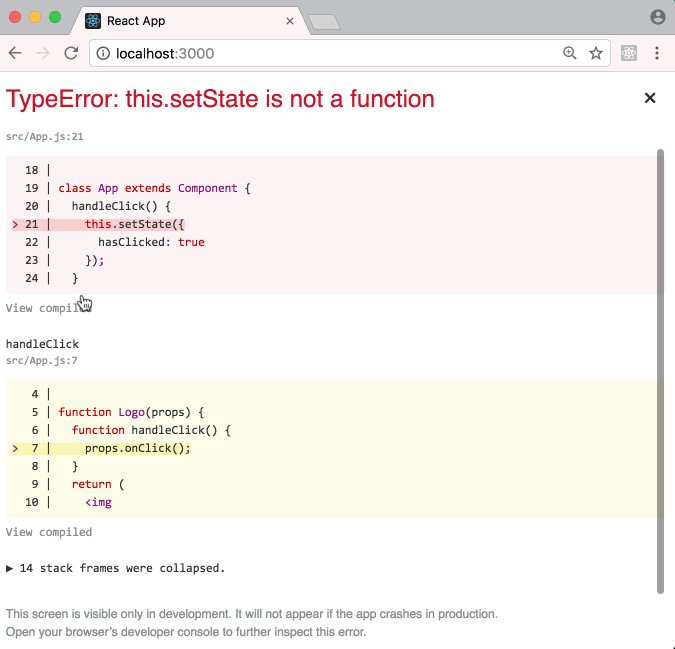
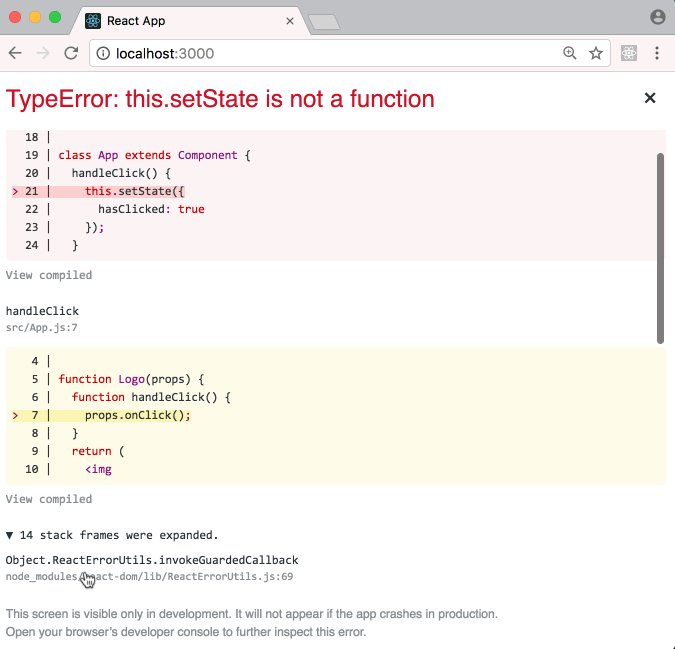
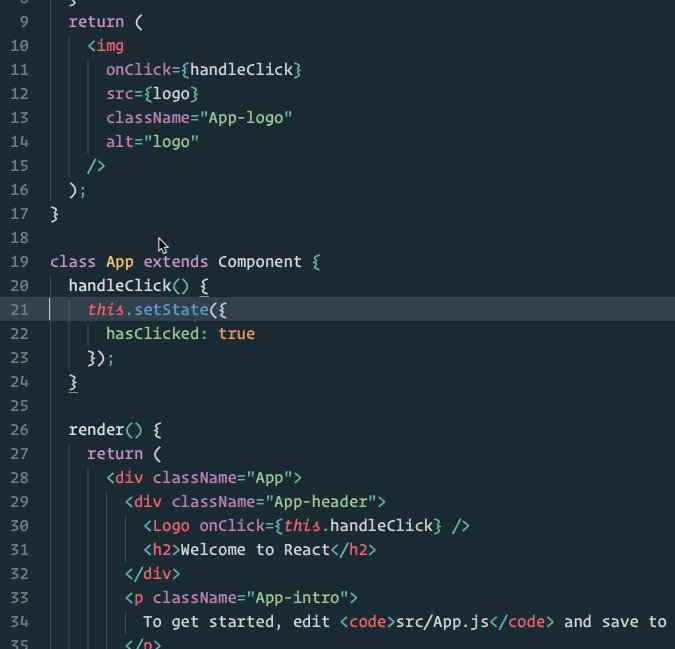
To address these issues, we are introducing an overlay that pops up whenever there is an uncaught error in your application. It only appears in development, and you can dismiss it by pressing Escape.
A GIF is worth a thousand words:

(Yes, it integrates with your editor!)
In the future, we plan to teach the runtime error overlay to understand more about your React app. For example, after React 16 we plan to show React component stacks in addition to the JavaScript stacks when an error is thrown.
Progressive Web Apps by Default
This change was contributed by @jeffposnick in #1728.
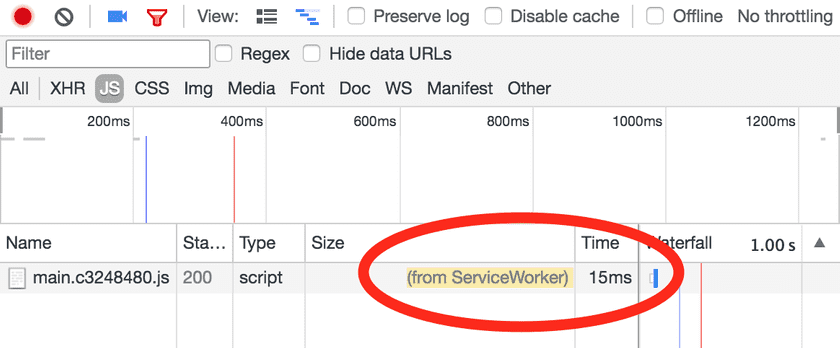
Newly created projects are built as Progressive Web Apps by default. This means that they employ service workers with an offline-first caching strategy to minimize the time it takes to serve the app to the users who visit it again. You can opt out of this behavior, but we recommend it both for new and existing apps, especially if you target mobile devices.
New apps automatically have these features, but you can easily convert an existing project to a Progressive Web App by following our migration guide.
We will be adding more documentation on this topic in the coming weeks. Please feel free to ask any questions on the issue tracker!
Jest 20
This change was contributed by @rogeliog in #1614 and @gaearon in #2171.
We are now using the latest version of Jest that includes numerous bugfixes and improvements. You can read more about the changes in Jest 19 and Jest 20 blog posts.
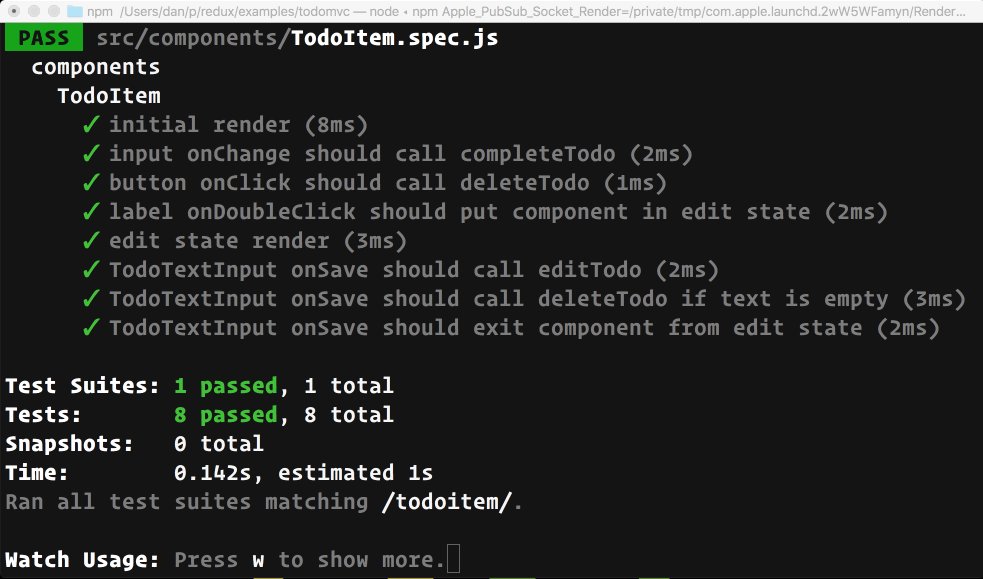
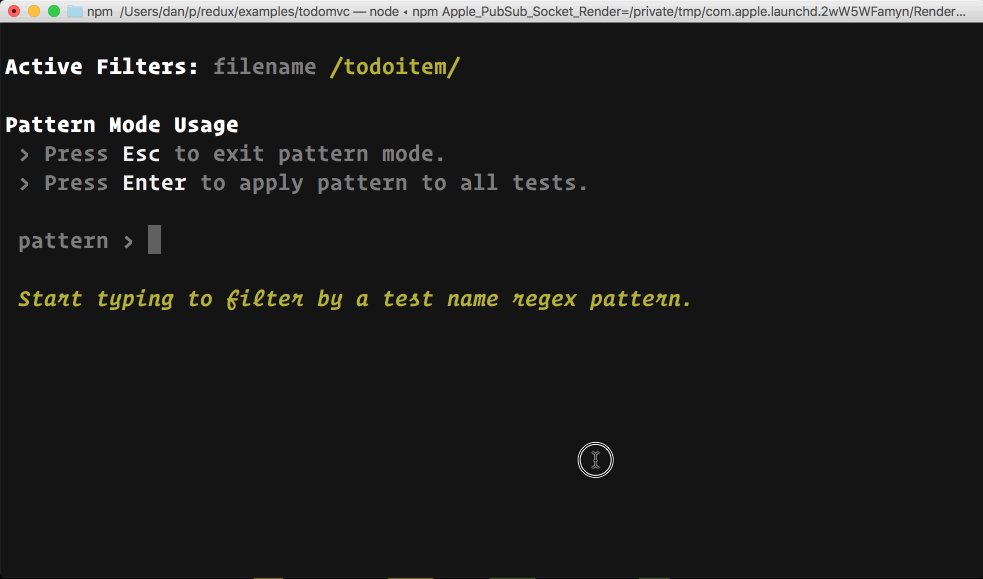
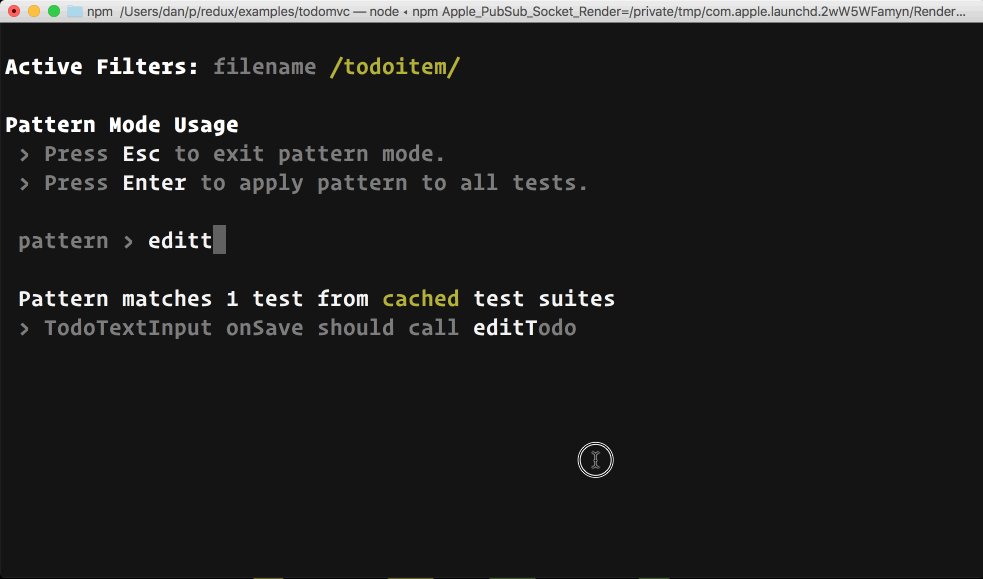
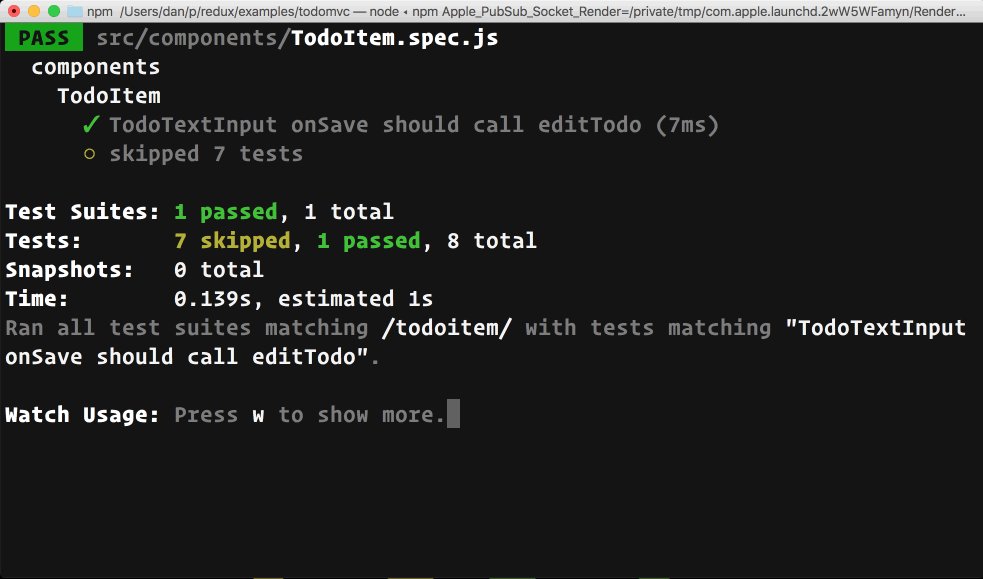
Highlights include a new immersive watch mode, a better snapshot format, improvements to printing skipped tests, and new testing APIs.

Additionally, Create React App now support configuring a few Jest options related to coverage reporting.
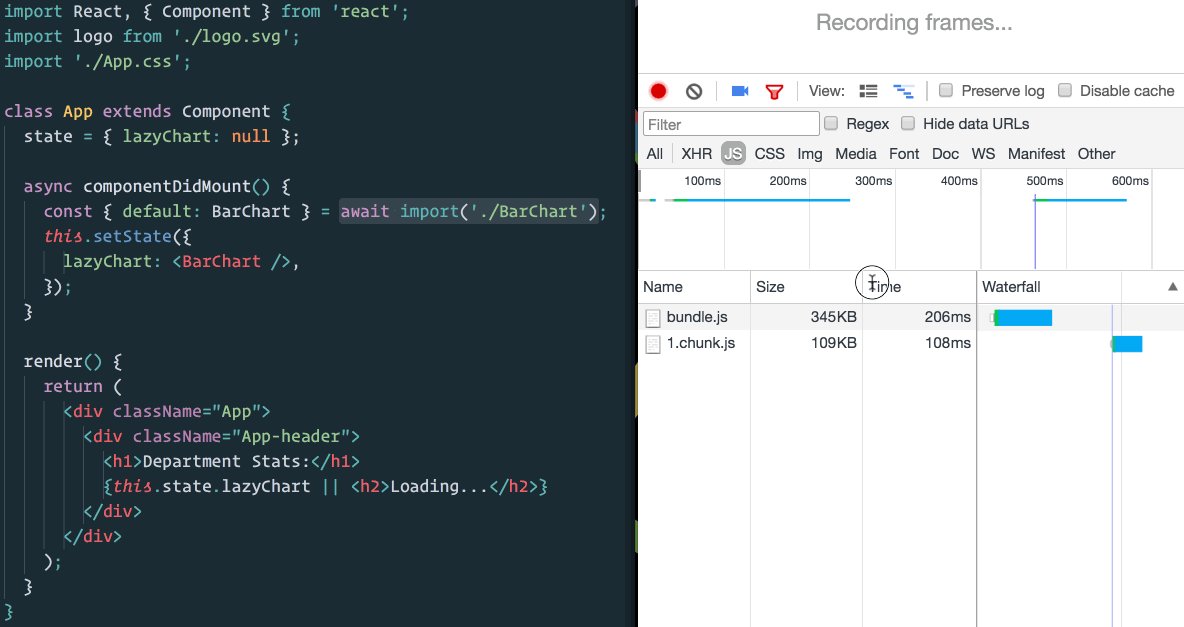
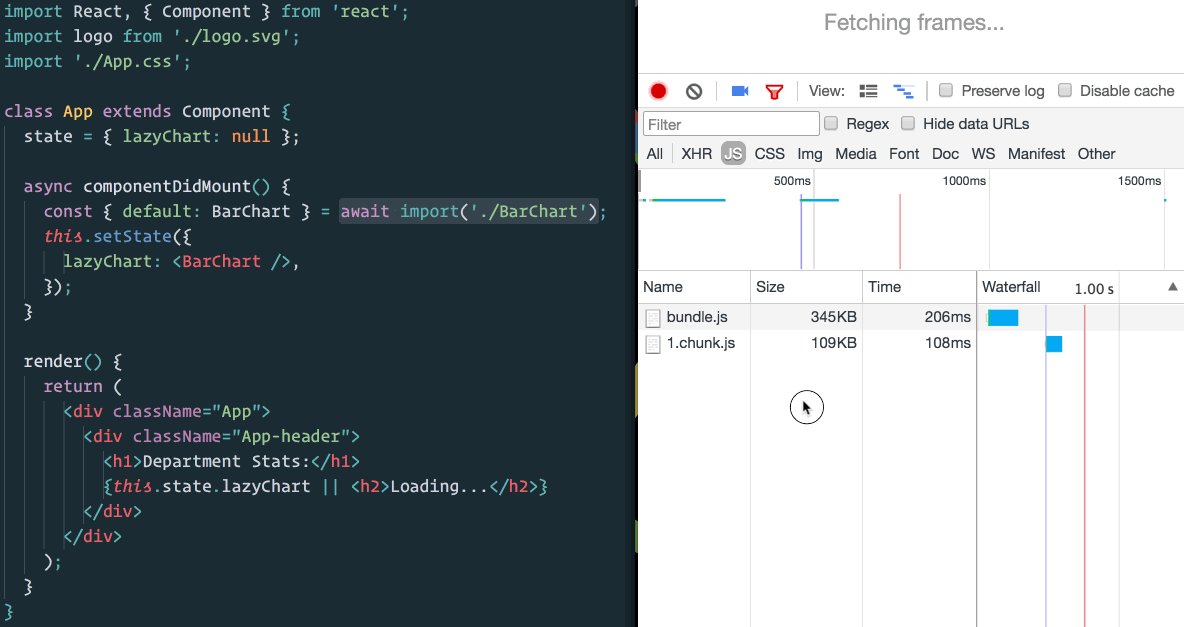
Code Splitting with Dynamic import()
This change was contributed by @Timer in #1538 and @tharakawj in #1801.
It is important to keep the initial JavaScript payload of web apps down to the minimum, and load the rest of the code on demand. Although Create React App supported code splitting using require.ensure() since the first release, it used a webpack-specific syntax that did not work in Jest or other environments.
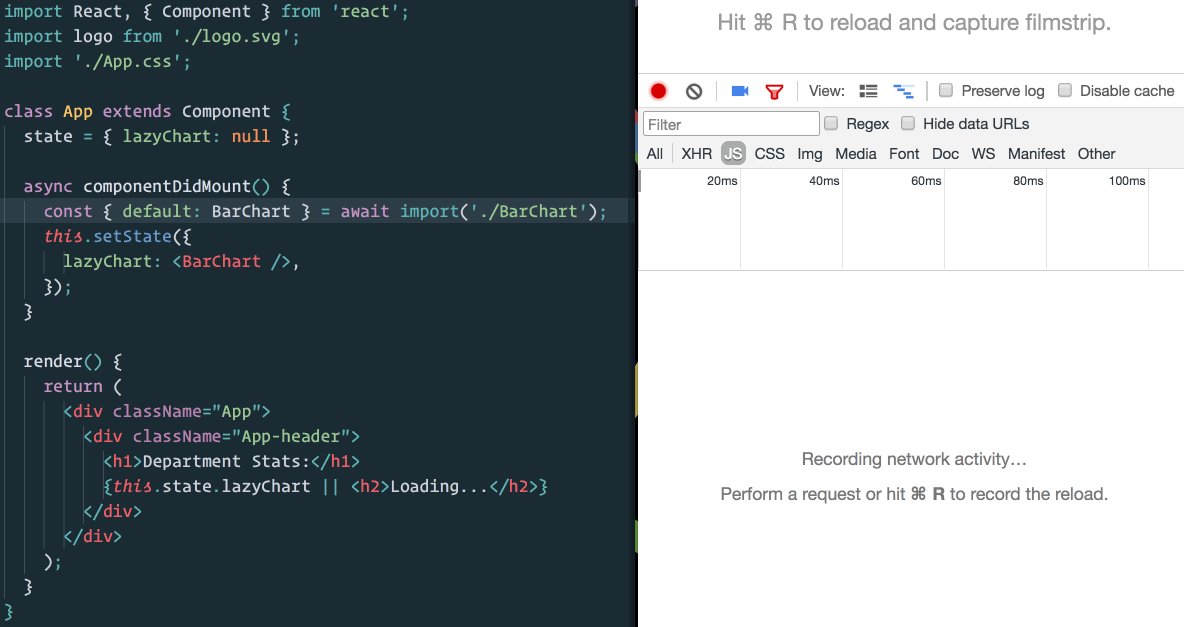
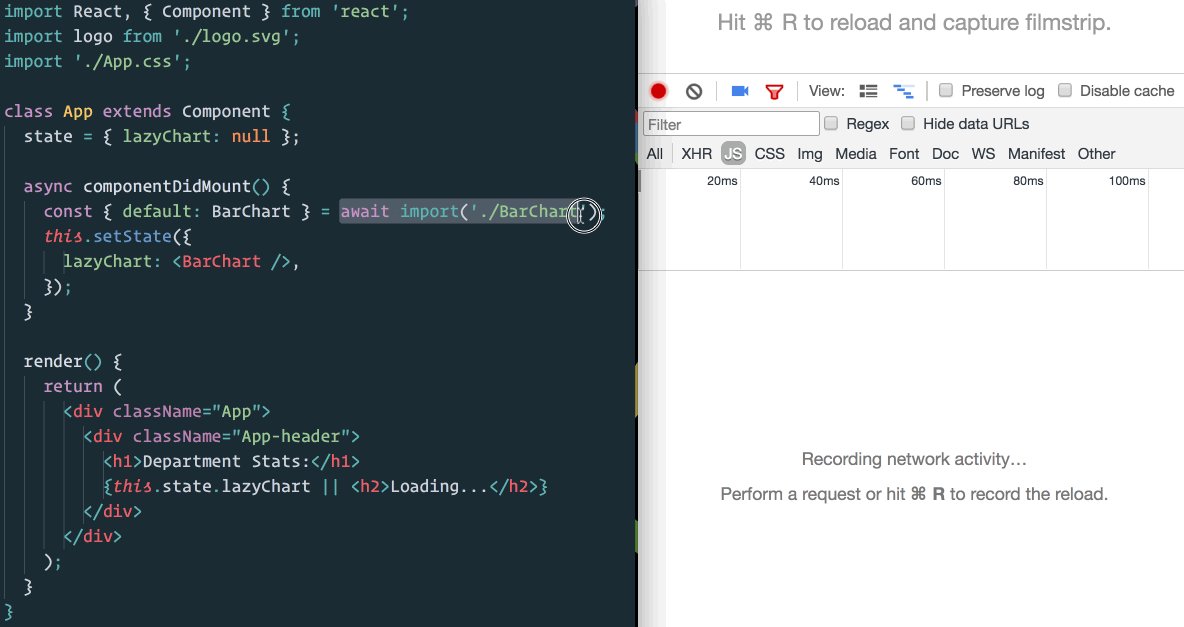
In this release, we are adding support for the dynamic import() proposal which aligns with the future web standards. Unlike require.ensure(), it doesn’t break Jest tests, and should eventually become a part of JavaScript. We encourage you to use import() to delay loading the code for non-critical component subtrees until you need to render them.

Better Console Output
This change was contributed by @gaearon in #2120, #2125, and #2161.
We have improved the console output across the board.
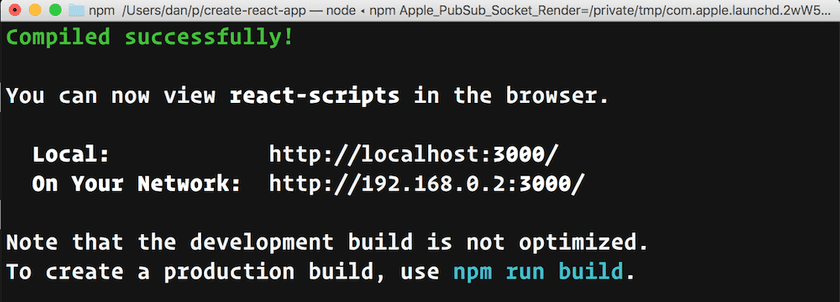
For example, when you start the development server, we now display the LAN address in additional to the localhost address so that you can quickly access the app from a mobile device on the same network:
When lint errors are reported, we no longer show the warnings so that you can concentrate on more critical issues. Errors and warnings in the production build output are better formatted, and the build error overlay font size now matches the browser font size more closely.
But Wait… There’s More!
You can only fit so much in a blog post, but there are other long-requested features in this release, such as environment-specific and local .env files, a lint rule against confusingly named globals, support for multiple proxies in development, a customizable browser launch script, and many bugfixes.
You can read the full changelog and the migration guide in the v1.0.0 release notes.
Acknowledgements
This release is a result of months of work from many people in the React community. It is focused on improving both developer and end user experience, as we believe they are complementary and go hand in hand.
We are grateful to everyone who has offered their contributions, whether in code, documentation, or by helping other people. We would like to specifically thank Joe Haddad for his invaluable help maintaining the project.
We are excited to bring these improvements to everybody using Create React App, and we are looking forward to more of your feedback and contributions.